Google Launches Mobile-Friendly Labels in Search Results
Moving into the year 2015, we now have even more reason to create more mobile friend websites.
Google has been testing how to display ‘mobile-friendly’ and ‘not mobile-friendly’ icons during the past few month


– Avoids software that is not common on mobile devices, like Flash
– Uses text that is readable without zooming
– Sizes content to the screen so users don’t have to scroll horizontally or zoom
– Places links far enough apart so that the correct one can be easily tapped
Google also mentions that this will affect a website’s ranking in SERP’s, But more importantly, no matter how high you are ranked in the search results, if your website is not mobile-friendly, click-through rates to your website will eventually drop due to this new labeling system.
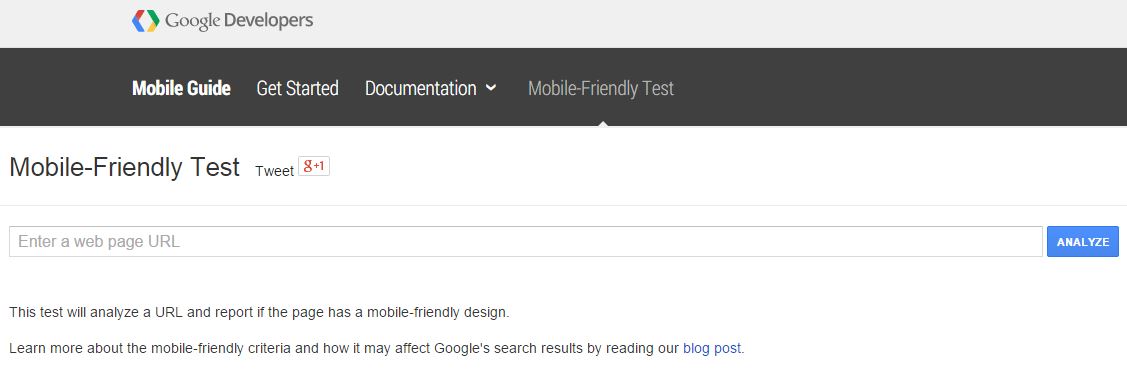
Mobile Friendly Test by Google

This new search results label will be rolled globally in the next couple of week.